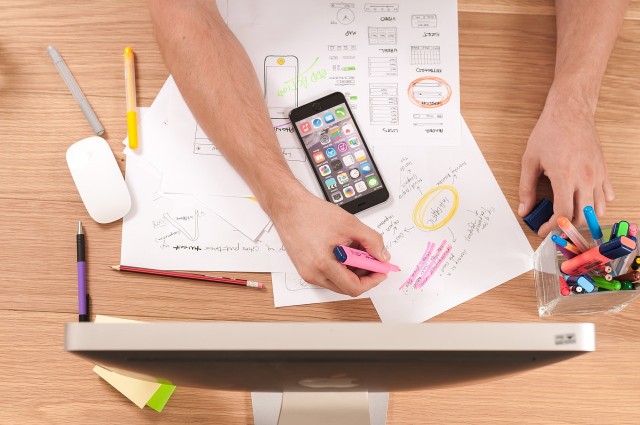
Designing user-friendly and engaging digital experiences is crucial for the success of any product or website. To achieve this, UX designers rely on a variety of tools that help streamline the design process and create intuitive interfaces.
In this guide, we will explore some of the best UX design tools available to help you create exceptional user experiences. But before then let us look at some factors to consider when selecting tools.
Some Factors to Consider When Selecting Tools.
1. Usability: Consider how easy the software is to use. An intuitive interface and straightforward functions can improve the design process. A tool with a steep learning curve can slow progress.
2. Usefulness: The features of a design tool should match your project’s needs. Some tools have advanced prototyping capabilities, while others are better for wireframes or static designs.
3. Cost: Cost is another important factor. Some tools are free, while others require a one-time purchase or subscription fee. Consider the tool’s price relative to its features and value to your process.
4. Integration: Make sure the tool is compatible with your operating system. Some are exclusive to certain platforms, while others are available on multiple platforms. If you’re part of a team, choose a tool that everyone can use.
Best UX design tools
1. UXCam
UXCam is a tool for mobile app analytics that helps UX designers understand how users behave. It provides insights into user behavior on mobile apps.
UXCam lets designers track and analyze how users interact with their app’s interface. It records user screen flows, called session replays, to see how users navigate the app.
UXCam allows collaboration among team members and easy sharing of sessions. It requires only two lines of code to integrate into your app. Interviews cannot be conducted on UXCam as it focuses on gathering real-usage data.
It is available for web, Windows, and macOS. UXCam offers freemium and customizable pricing plans, starting with a 14-day free trial.
READ ALSO: 11 Step-by-Step Guide On How to Be A UX Designer
2. Hotjar
Hotjar is a tool that helps you understand how users behave on websites by providing real-time visual insights. It can also be used to gather analytics and feedback on mobile-responsive websites.
With Hotjar, you can create on-site surveys and feedback polls to get direct opinions from website visitors. The conversion funnel feature helps you track where users drop off and their behavior.
Hotjar integrates with thousands of apps for collaboration and automation. It has an easy-to-use interface and offers 24/7 support and customized training. Some customers find the amount of data overwhelming and have a hard time prioritizing insights.
Hotjar is available for web use only. Pricing starts at $32 per month and depends on the number of sessions tracked and responses per month.
3. Figma
Figma is a UX design tool that is great for collaboration. It has a free plan available and starts at $15 per month per editor. You can visit their website to learn more.
Figma provides designers with a blank canvas to work on. It is now part of Adobe and is known for its excellent design tools for rapid prototyping and development.
I chose Figma because it helps businesses create, test, and deliver new product designs efficiently. Designers can use Figma’s pen tools to draw in any direction and create arc designs. They can also pin files, track contributors, add context notes, and collaborate in real time. Figma allows users to build prototypes, define interactions, and create design transitions.
Figma has collaboration tools like diagrams, sticky notes, audio discussions, and online whiteboards that make brainstorming easy for teams.
Some standout features of Figma include advanced collaboration tools, vector networks, components, prototyping, design system management, version control, version history, audio conversations, team libraries, content management, overlays, automated provisioning, on-canvas commenting, plugins, and cross-platform compatibility.
Figma integrates with other tools such as Axure, Bubble, Flinto, Maze, Microsoft Teams, Pendo, ProtoPie, Sprig, and Zeplin.
The Pros of Figma include quality plugins, drag-and-drop prototyping, and cross-platform support. However, some cons are that it has a steep learning curve and commenting can be confusing
4. Marvel
Marvel is a UX design tool that helps design teams with rapid prototyping, usability testing, and design handoff.
I chose Marvel because it offers tools for wireframing, generating design specs, and integrating with other tools to improve workflow. It allows you to create both low-fidelity and high-fidelity designs.
You can draw your app screens on paper, take photos, or add mockups from the cloud. If you prefer, you can also directly draw on the screen. By linking each screen together, you can create an app demo and play it. Prototypes can be shared through email, SMS, or Twitter.
Marvel’s features include design prototyping, a UI kit library, animations, responsive web design, version history, prototype sharing, commenting, and feedback.
Marvel can integrate with tools like Dropbox Paper, Jira, Microsoft, Niice, Sketch, Smartmockups, and YouTube.
Some pros of Marvel are its excellent integrations with Sketch, regular updates, and suitability for remote teams. However, some cons are it does not have an offline option and lacks animations.
5. UXPin
UXPin is a UX design tool that’s good for getting feedback from users. You can try it for free for 14 days or use the free plan. It costs $39 per user per month after that.
With UXPin, you can quickly gather insights from users and improve their experience. You can make interactive designs and watch how users interact with them to get feedback.
You can work with your team and import files from other design tools. UXPin has pre-made libraries and user flows with elements, colors, text styles, and icons.
Some important features are built-in design elements, easy mockups, comments, auto layouts, and online user testing. It integrates with Desktop.com, Jira, Miro, Rambox, Shift, and Sketch.
The pros of UXPin are easy sharing, basic prototype creation, and custom font uploading. The cons are that it can be slow and has limited video integration.
READ ALSO: 15 Must-Have Skills to Be Skillful In UX Design
6. Adobe XD
Adobe XD is a tool made by Adobe for designing things on computers. It has improved a lot recently and also lets you work together with others on your designs.
XD helps you make prototypes. You can make things move around and change on your screen. But, right now, you can’t work on the same design at the same time as your friends.
XD works on Windows and macOS computers.
You have to pay to use XD, starting at $9.99 per person per month. But, the free version is also available.
7. Sketch
Sketch is one of the first digital design tools. You can use Sketch to design websites, apps, and other digital stuff because it has lots of tools for that.
Things you can do with Sketch:
– Test different designs with A/B Testing.
– Make things clickable with Hotspots.
– Create user journeys quickly.
Sketch is easy to use, and it looks good. There are also lots of tutorials and plugins to help you.
But, Sketch only works on macOS. And sometimes, files don’t work well if you share them with people using different versions of Sketch. Sketch costs $99 per year.
8. Axure RP
Axure RP is a tool for making prototypes. It can make prototypes that act like real apps. It can do many things like having buttons that work and showing data. You can also make documents like diagrams and wireframes. It’s good for making complex prototypes for websites and apps.
But, it might be hard to learn at first. Also, it can be expensive for some teams. You can use it on the web or a mobile device.
The price starts at $25 per month per user. It has good ratings from users on G2 and Capterra.
9. InVision
Invision helps make designs and prototypes for websites and apps. It’s part of a group of tools called InVision, which includes InVision Cloud for working together and getting feedback.
Special features: InVision Studio can adjust to different screen sizes, make prototypes quickly, and do fancy animations. It also connects with InVision Cloud to share designs and get feedback.
Cost: Using InVision Studio is free. But for other InVision tools like InVision Cloud, there are free options and paid ones starting at $7.95 each month.
Good features: InVision Studio is great for making prototypes and working together with InVision Cloud.
Not-so-Good features: Some people might find InVision Studio a bit hard to figure out compared to other design tools. Learning how to use it might take more time.
READ ALSO: High Paying Digital Skills 2024
10. Applause
Applause is a platform to check if you need usability testing.
This platform is top-notch and offers a hands-on approach. They give you a qualified UX expert to help with your usability study.
Some standout features include getting quick insights from data gathered from test participants using your product on various devices and operating systems in different places.
You can also find test participants who match your target customer profile.
They assist teams in ensuring a consistent experience across all touchpoints of the customer journey.
The platform has a global community of testers, which is great for simulating different test scenarios. Plus, you can adjust your testing efforts based on your project needs.
However, when using their pool of testers, keep in mind that availability and scheduling can affect your timeline.
Conclusion
In conclusion, choosing the best UX design tools is crucial for creating intuitive and user-friendly interfaces. These tools help designers streamline their workflow, collaborate effectively, and deliver exceptional user experiences.
By leveraging the right tools, designers can enhance productivity, creativity, and overall project success. Remember to explore and experiment with different tools to find the ones that best suit your needs and preferences in UX design.